Visually branding your e-learning courses is a common requirement. A great way to figure out how to brand the course is by mimicking what’s available publicly from the organization’s website (and intranet).
These sites tend to have all sorts of media assets that are already vetted to fit the organization’s brand and often work well for e-learning content. The challenge is how to get access to those assets.
Connect with the Marketing Team
Before you spend time scraping your sites for images, connect with the marketing (or web) team. In the past, I’ve found that the marketing team usually had access to more media assets than other teams. Connect with that team (or the team that manages the website) and share what you want to do. Often, they can provide some guidance and give you access to the resources available to them.
Be prepared to dialogue about compliance to the company’s branding requirements.
Download Images from the Website
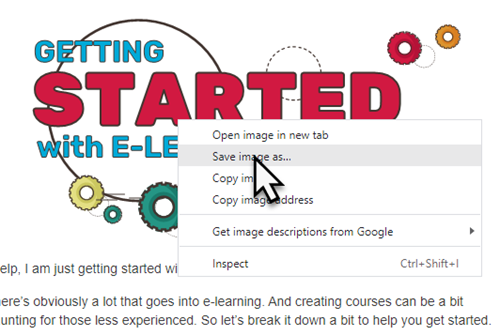
One option is to locate an image on the website, right-click and save to a folder.

That’s an easy and effective way. However, it’s also a bit cumbersome. And sometimes the sites are set up to not allow this.
Download Images via the Browser’s Site Inspection
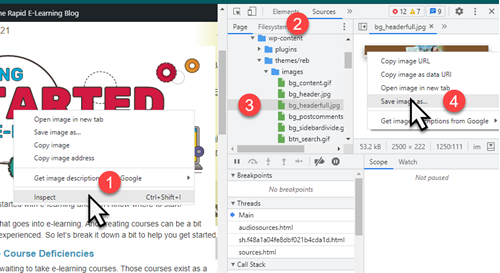
Another way to access the images on your site is via the browser’s ability to inspect the site.
- Right-click on the page and select inspect
- Click on the Sources tab
- Locate the media in one of the folders
- Access the source file and save it to your folder

Download Images by Extracting from Your Website
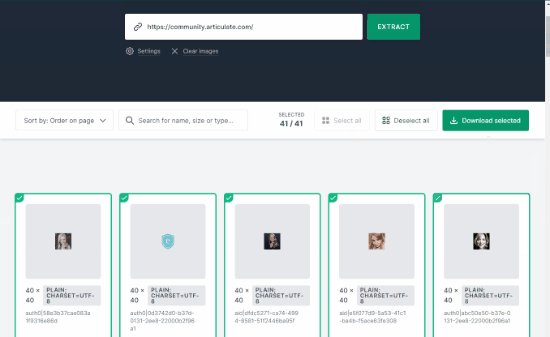
I covered this in a previous post, you can use a browser extension or this website to extract images. Basically, they isolate and just show the images on the site. I like using the Image Extractor site because I can do a batch download of images which saves some time.

As with anything like this, be sure to properly credit sources.
Free E-Learning Resources
![]()