[]”A Dream Within A Dream” – Edgar Allen Poe
Do you think Artificial Intelligence (AI, such as ChatGPT) is capable of writing JavaScript code for us to copy-paste into a Storyline trigger? Are you ready to work with an AI assistant? I invite you to travel with me to GPT-land. Specifically, we’re going to ask OpenAI’s ChatGPT to pretend to be an award-winning eLearning developer who knows Articulate Storyline and JavaScript and can help us write JavaScript code (while we pretend not to know JavaScript) [1].
The eLearning Business Problem
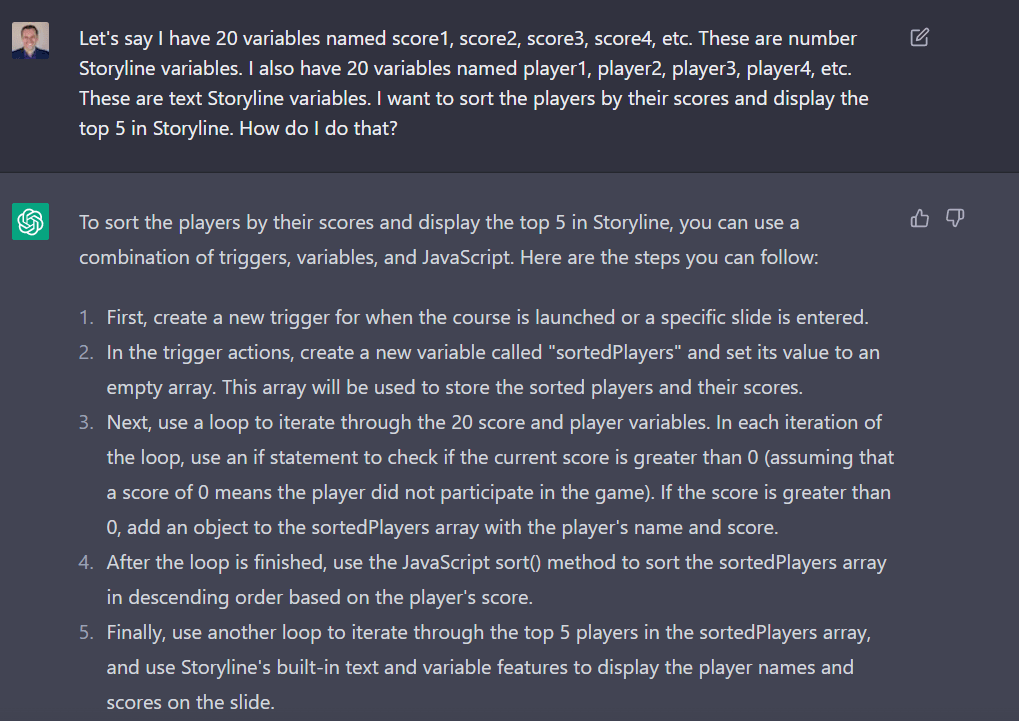
Let’s say we want to sort players’ names by their scores. We have 10 Storyline text variables, called player1, player2, player3, etc. and their scores, score1, score2, score3, etc. We want the AI ChatGPT (that internally calls itself the “Assistant”, btw) to write us the JavaScript code to sort the players by their scores, so we can copy-paste it into a trigger in Storyline. Finally, we’ll display the sorted “top five” players and their scores on the screen.
You can follow along by downloading the source Articulate Storyline file and copy-pasting the Assistant’s code into your own trigger to test it yourself. I added the basics in the .story file, so you can just focus on the trigger itself. The .story file also includes a solution slide with the final code, but don’t look at it until the very end of this article [2]!
Let’s Prime The Assistant
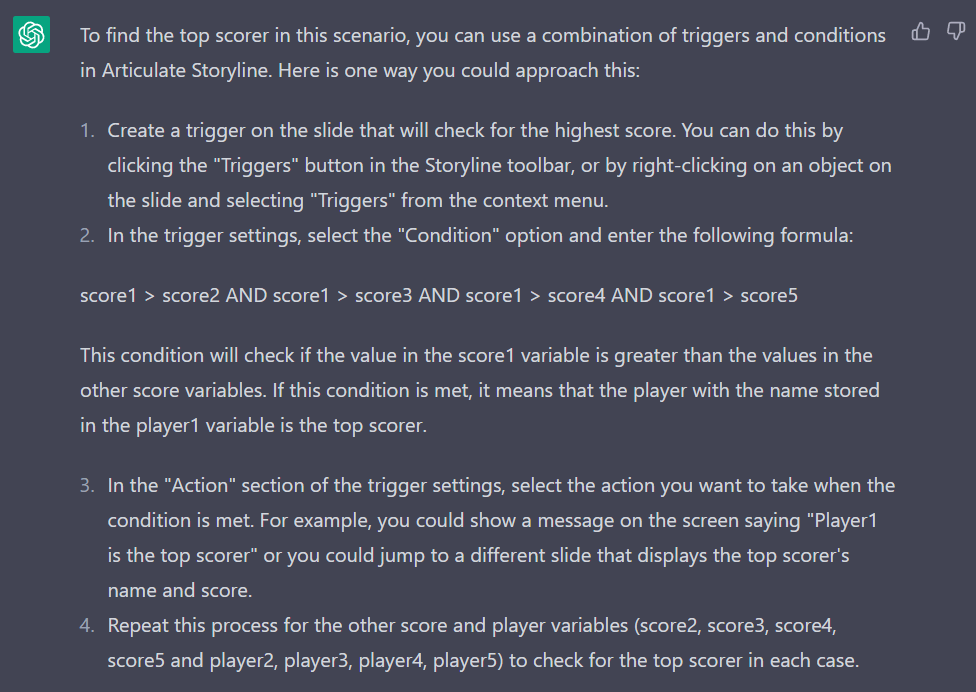
Before jumping into JavaScript code, I wanted to check if the Assistant knows about Storyline and its triggers. So, I challenged it with a problem that does not yet need JavaScript: I want to select the top player (out of five) based on score. If the Assistant knows how to use Storyline, it can explain the process using multiple triggers and conditions without any coding.

Impressive. The Assistant does know how triggers work in Storyline. It gives specific instructions about what to do. Let’s see if the AI Assistant can write the JavaScript code to solve the problem for us.

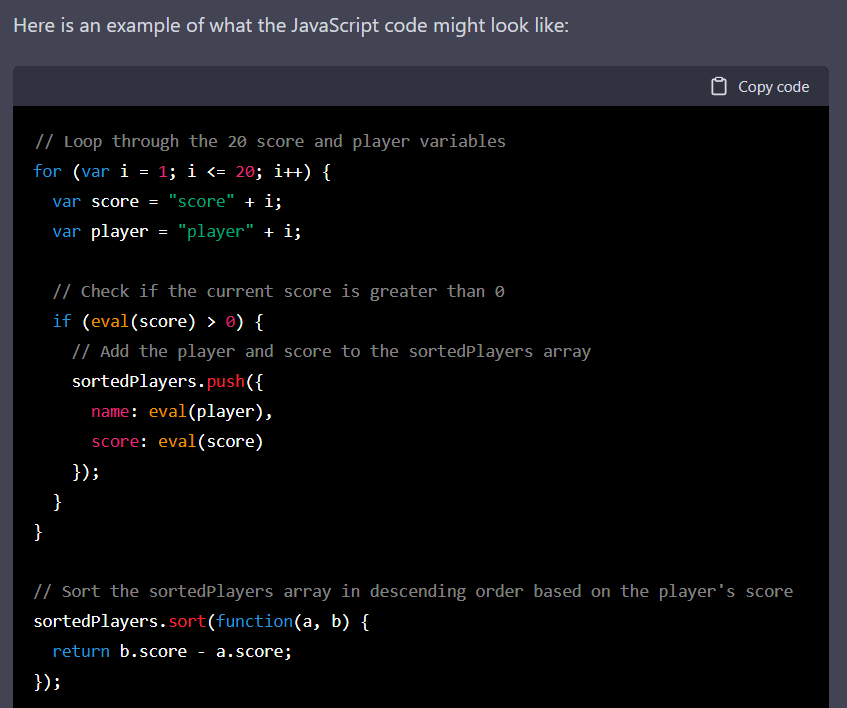
The steps seem to make sense (again, we’re pretending not to know JavaScript). But what about the code?

Copy the following code into your Storyline trigger and run the course (I used only 10 variables to make it easier instead of 20):
// Loop through the 20 score and player variables
var score = “score” + i;
var player = “player” + i;
// Check if the current score is greater than 0
if (eval(score) > 0) {
// Add the player and score to the sortedPlayers array
sortedPlayers.push({
name: eval(player),
score: eval(score)
});
}
}
// Sort the sortedPlayers array in descending order based on the player’s score
sortedPlayers.sort(function(a, b) {
return b.score – a.score;
});
// Loop through the top 5 players in the sortedPlayers array
var player = sortedPlayers[i];
// Use Storyline’s built-in features to display the player name and score on the slide
playerName.text = player.name;
playerScore.text = player.score;
}
Is The Code Running?
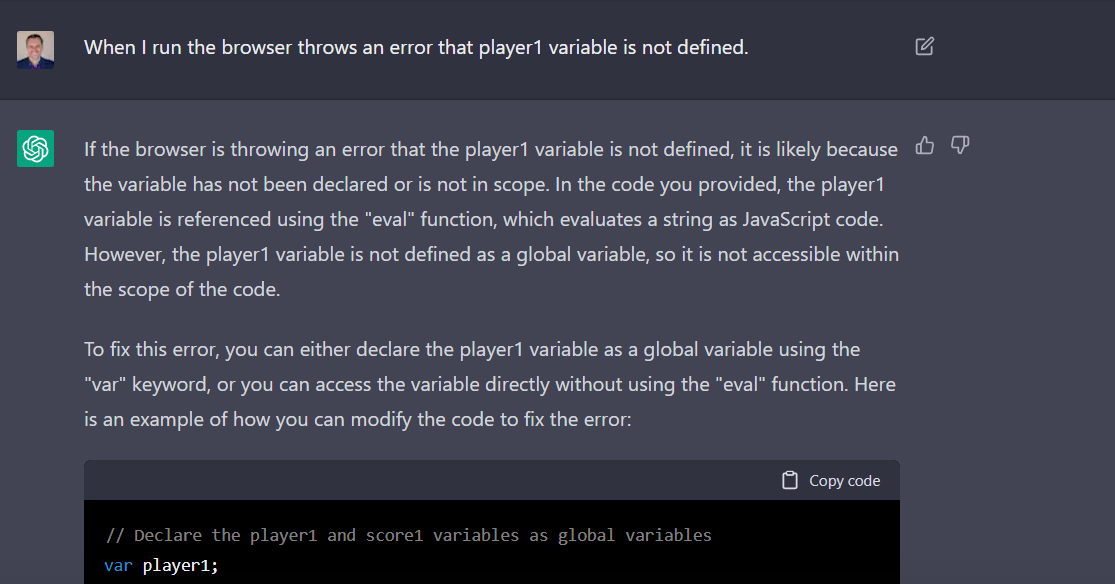
Did it work for you? Not for me. We need to troubleshoot. Open up the Inspector (Ctrl+Shift+I in Chrome) to see the issues. When I click the “Sort” button, the browser displays an error: “player1 is not defined.” Let’s ask the Assistant how to fix it.

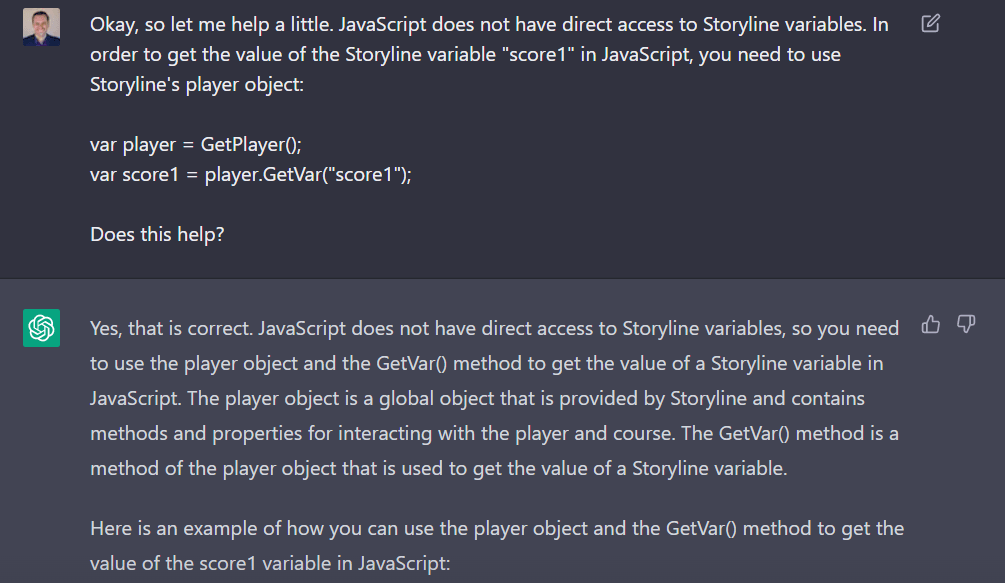
The Assistant’s answer makes sense in general, but it clearly shows two things: a) it does not understand how a loop actually works, and b) it does not understand that JavaScript needs GetPlayer() to access variables in Storyline. If we really didn’t know anything about JavaScript and Storyline we would be stuck at this point. So I “stepped out of my character” and helped the AI Assistant write the JavaScript code a little.

To its credit, the Assistant seems to know this critical information; it just ignored it. Ha! It revised its previous code to include the critical line. You can copy-paste the code into your trigger, overwriting the top part of the code.
// Get the player object
var player = GetPlayer();
// Loop through the 10 score and player variables
// Use the GetVar() method to get the value of the “score” + i variable
var score = player.GetVar(“score” + i);
// Use the GetVar() method to get the value of the “player” + i variable
var player = player.GetVar(“player” + i);
// Check if the current score is greater than 0
if (score > 0) {
// Add the player and score to the sortedPlayers array
sortedPlayers.push({
name: player,
score: score
});
}
}
// Sort the sortedPlayers array in descending order based on the player’s score
sortedPlayers.sort(function(a, b) {
return b.score – a.score;
});
// Loop through the top 5 players in the sortedPlayers array
var player = sortedPlayers[i];
// Use Storyline’s built-in features to display the player name and score on the slide
playerName.text = player.name;
playerScore.text = player.score;
}
More Troubleshooting
When you test out this version, another error message is thrown out by the browser: “sortedPlayers variable is not defined.” I’ll save you from some back and forth with the Assistant, but after a couple of hiccups it told me to add this line on top of the code:
var sortedPlayers = [];
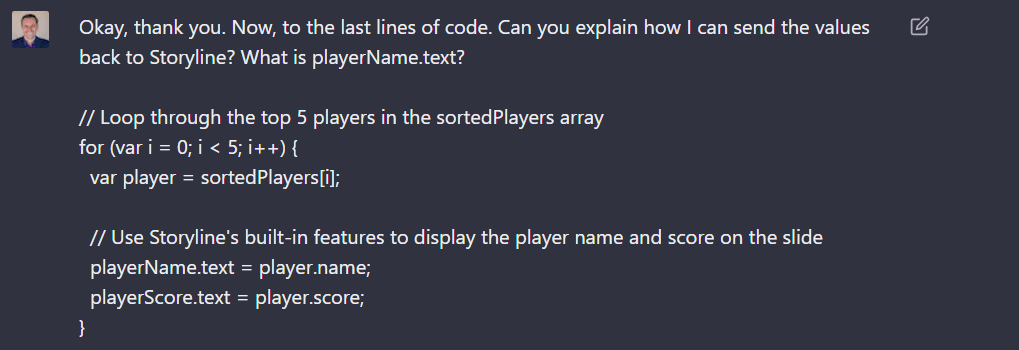
Once you add this line to the top of your trigger, it stops complaining about “sortedPlayers.” I followed up by asking the Assistant why it didn’t include these crucial lines, as it was seemingly aware after the fact that we needed them. The answer was a sort of apology, but it was also kind of putting the blame on me for not being clearer. Let’s continue! Looking at the last couple of lines of code at the bottom, I had no idea what the Assistant was thinking…so I asked it to explain.

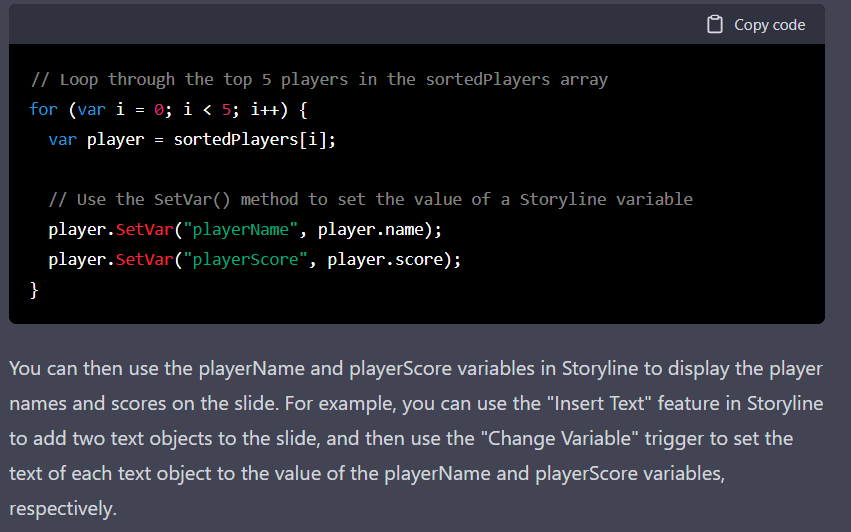
And this is where I started to wonder how much of this is purely “imitating” reality without actually applying any real rules. The AI Assistant quickly revised and wrote the JavaScript code to read:

Let me explain what I mean by “imitating” reality, without getting into the weeds of programming.
The Trouble With The “Player” Variable
The revised code still does not work. It has a major flaw. Why? Because you have a “player” variable declared up front (we call it a global variable), representing the Storyline object. In short, the original “player” variable is what we used to get and set Storyline variables. That works. And so, in the beginning, the player.GetVar() and player.SetVar() functions are working well. Again, the “player” variable represents the Storyline object.
…until you get to the code at the bottom. Why? Because the “var player = sortedPlayers[i]” line redefines the original player variable. In other words, while up until this point “player” did have GetVar() and SetVar() functions, our Assistant used the same variable name (“player”) again and set it to the sorted players. At that moment, we lost the original “player” variable. And so, this new “player” does have a “name” and a “score” but no SetVar() or GetVar() anymore. It is now a completely different type of variable.
Now, this could be just a “typo” in a sloppy human programmer’s code (whom I would not hire). So I wanted to check it with the Assistant. Does it understand that it cannot use the variable name, “player”, again?
Dream Within A Dream
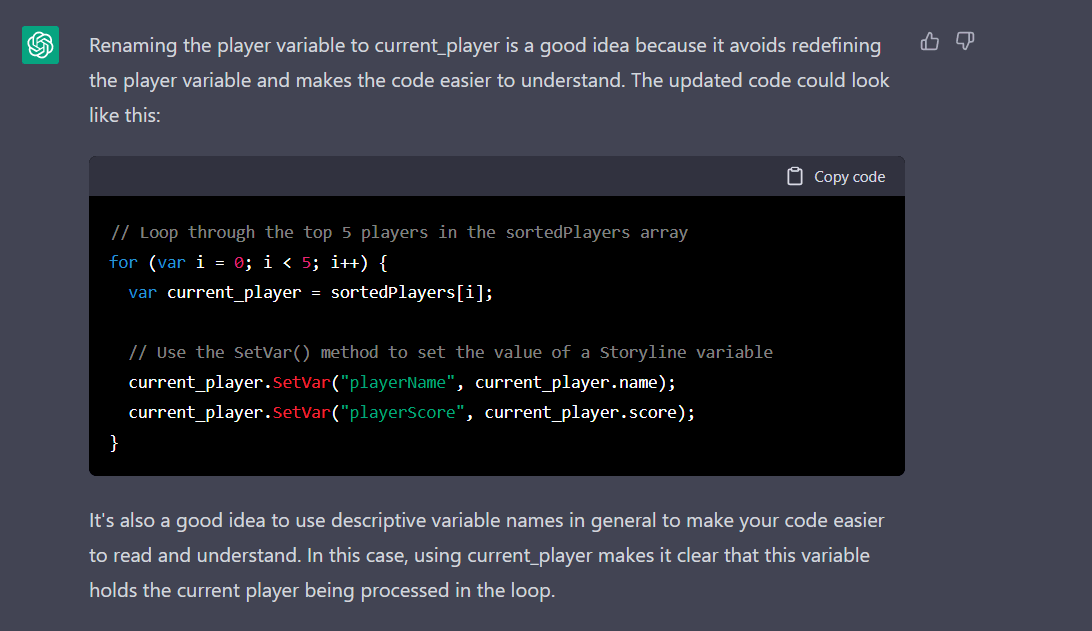
What I wanted to see was if the Assistant would spot the sloppy work and rename the “player” variable to something else, such as “current_player.” Well, it did. Kind of. And this is a big problem, because what we’re getting from the Assistant is not real. It’s like a super realistic dream. A dream within a dream that acts and walks like reality, but is not. It is patterns of reality that are mostly true, as long as you ignore some alternative facts here and there. It’s like a non-duck that walks and talks like a duck.

The explanation is solid. Check. It agrees with me about renaming. It did rename the player variable to “curent_player.” But again, the Assistant does not understand that it has introduced a new problem. It should have kept the “player.SetVar” as “player.SetVar.” By renaming all the words “player” to “current_player”, the code breaks again because “current_player” does not have a SetVar function. This is the code it should have given me, if it really understood JavaScript and Storyline:
// Loop through the top 5 players in the sortedPlayers array
var current_player = sortedPlayers[i];
// Use the SetVar() method to set the value of a Storyline variable
player.SetVar(“playerName”, current_player.name);
player.SetVar(“playerScore”, current_player.score);
}
Final Problem
Now, there’s also a conceptual problem with this code. It does loop through the top five names and scores as we asked. However, because it keeps setting the same Storyline variables, “playerName” and “playerScore” in the loop, it keeps overwriting them. You would only see the fifth value on the screen if you were to display “playerName” and “playerScore.” Why? Because it sets “playerName” to the top player’s name, and then sets the same “playerName” to the second, third, fourth, and fifth player’s name. It is pretty fast, so you would observe only the last value, the fifth.
In order to keep all five top players and top scores, you need to store these values in different Storyline variables. That’s why I created topPlayer1, topPlayer2, etc., and topScore1, topScore2, etc. in the example .story file. If you know JavaScript, you can attempt to fix it. You’ll find the solution on the “Solution” slide in the example file.
Conclusion
Overall, ChatGPT recalls an amazing volume of information. The fact that it can casually explain how to use Storyline, and seemingly can write JavaScript code with ease, is a glimpse into the future. However, this future is so far a dream. Absolutely realistic, but still a dream. When you pay close attention to details, you recognize that you’re in a dream within a dream. The Assistant’s dream world. Don’t believe everything you see, but get ready, because how you work and get things done in L&D will not be the same…
Quoth the Raven: “Nevermore.”
Resources:
[1] https://chat.openai.com/chat
[2] Source file



















